Improving foreign exchange one modal at a time
How might we make foreign currency exchange less confusing and empower merchants with smart defaults?
Background
Foreign exchange represents 60% of the revenue that is generated by the Merchant Services organization of Shopify. For a merchant who is trying to sell internationally, it's in their best interest to utilize Shopify Payments as a payment gateway to handle currency exchange from their customers on their behalf.
Merchants who de-activate Shopify Payments often cite issues with foreign currency or multi-currency as a reason. The churn rate for this cohort of merchants is roughly 10%.
Merchants who add new markets, where applicable, the local currency of that country or countries is converted by default.
Problem Statement
Merchants who are internationally minded turn off Shopify Payments. In their reasons for deactivating, merchants cite how confusing foreign exchange rates and currency conversion fees are calculated and its affect on their bottom lines.
What we know is that merchants who are more likely to churn are those that have switched foreign exchange rates to manual and then back to automatic rates.
When switching back and forth, merchants are having to pay more currency conversion fees in total for orders that were using the manual rate. They did not realize this.
Framing the solution
In order for merchant's bottom line to not be affected and therefore cause confusion, clarity of impact needs to be more apparent within this modal.
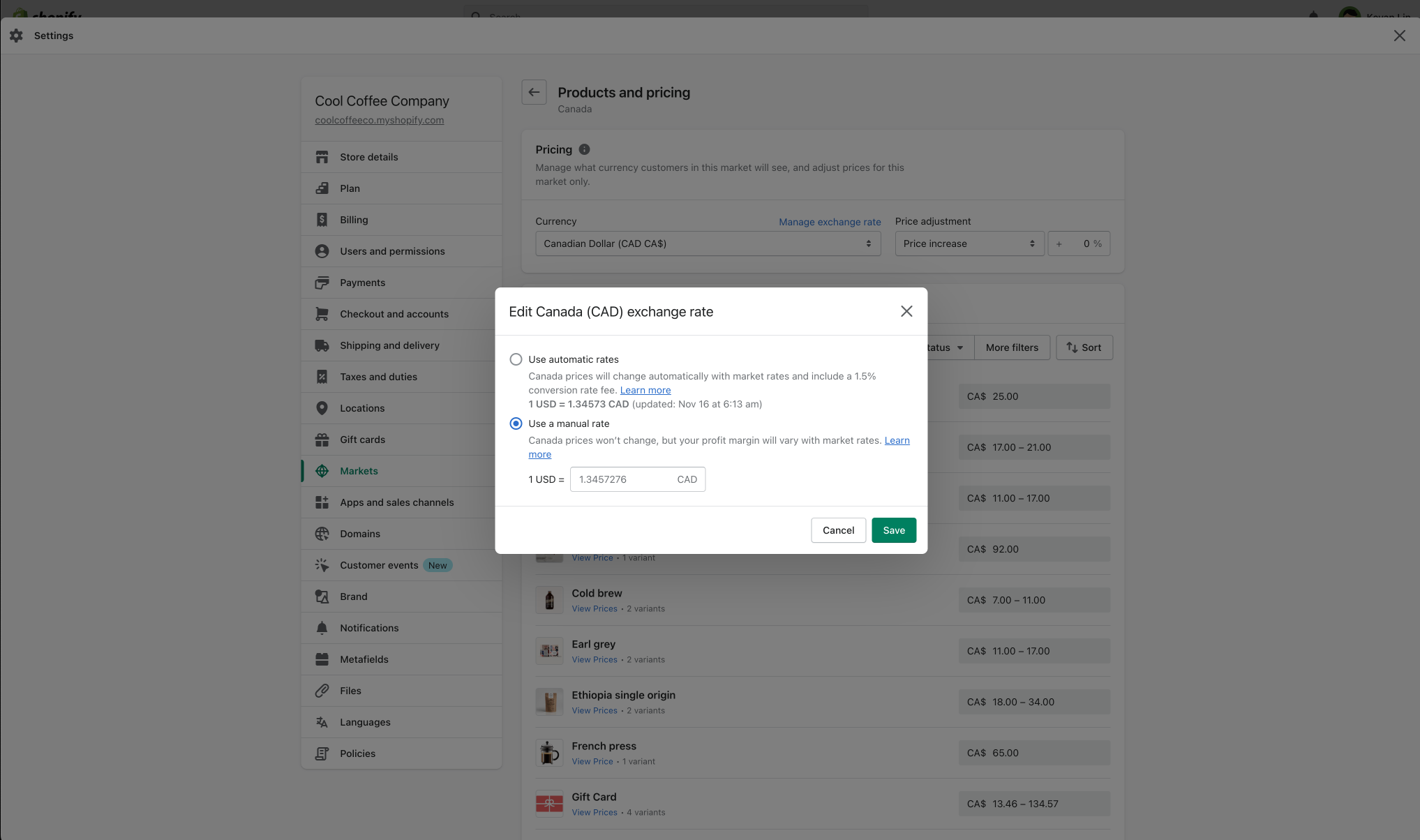
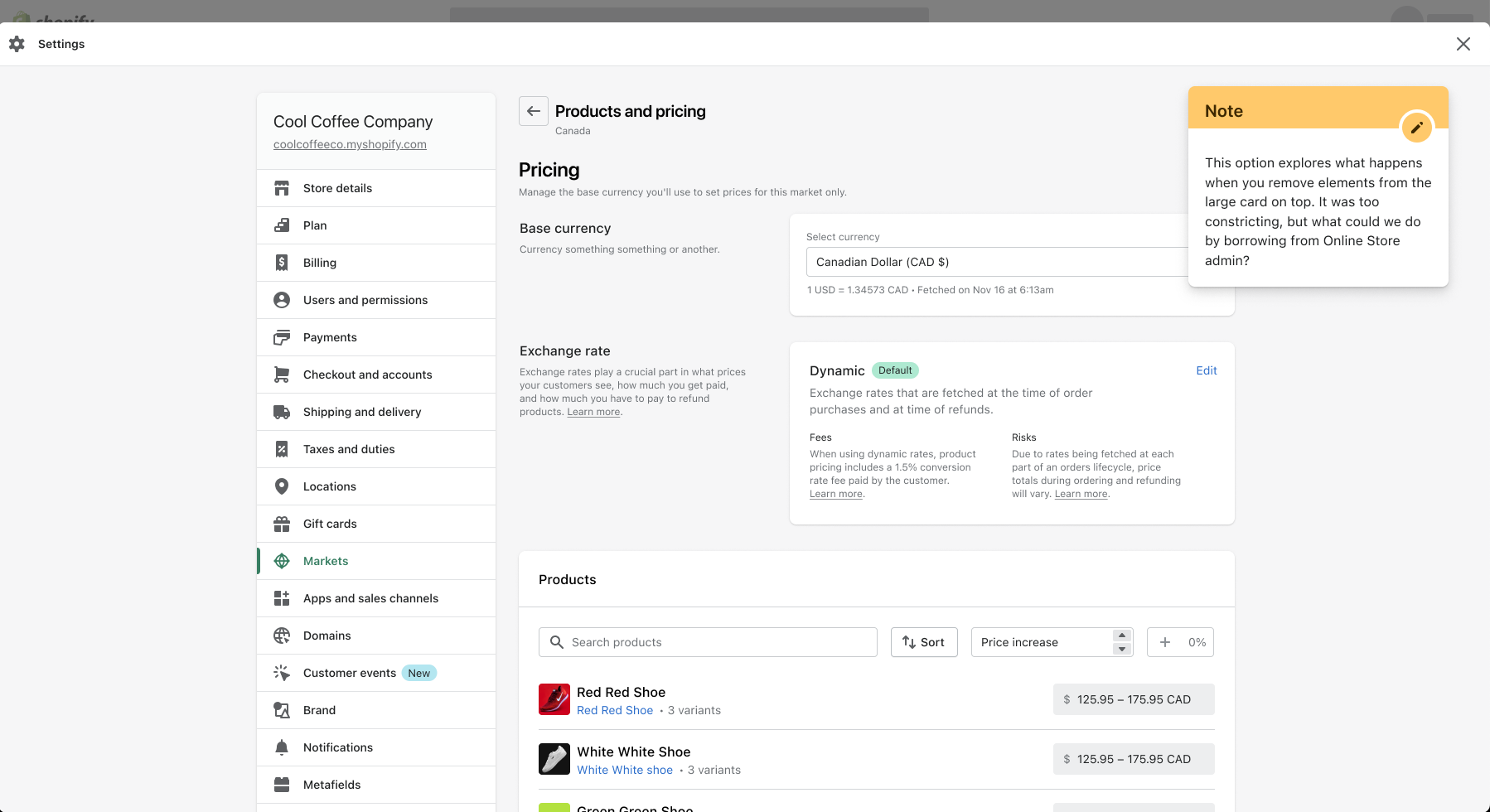
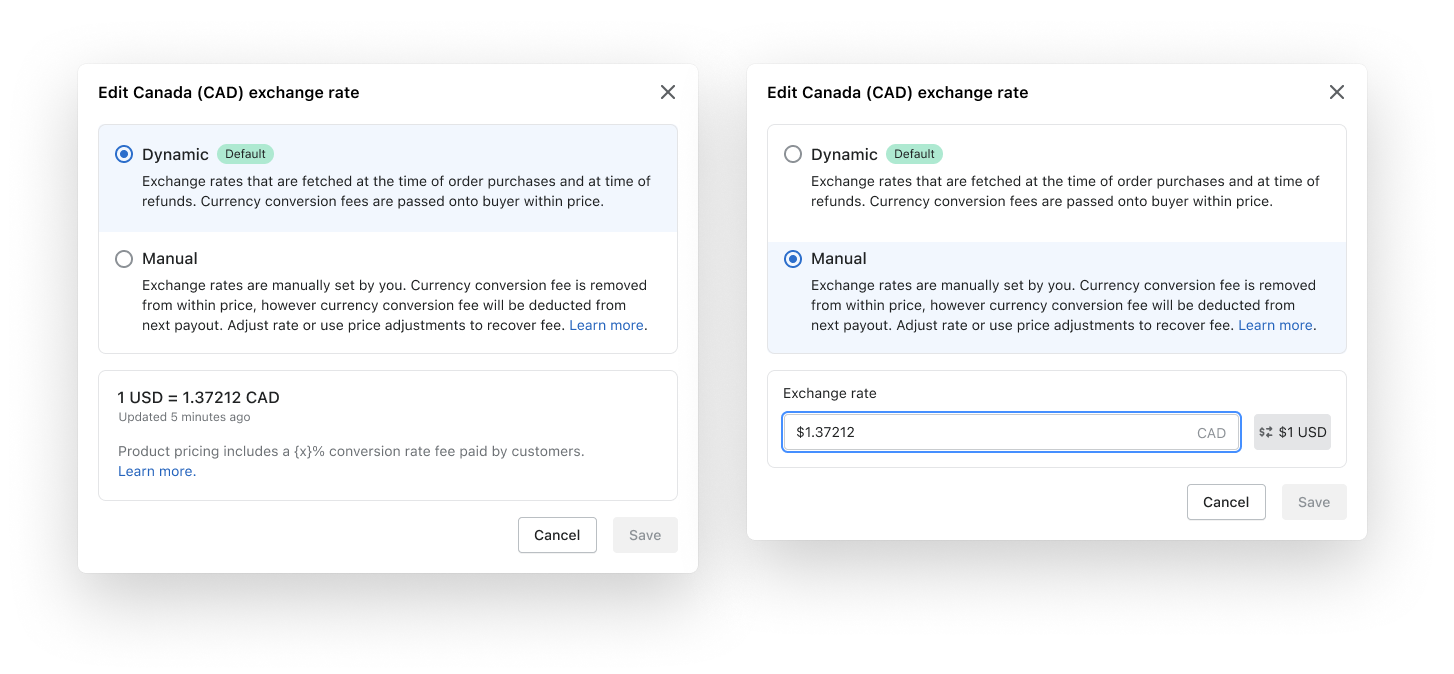
Previous modal
This modal can be found in Shopify Markets within a specific market inside of the Products & Pricing page.

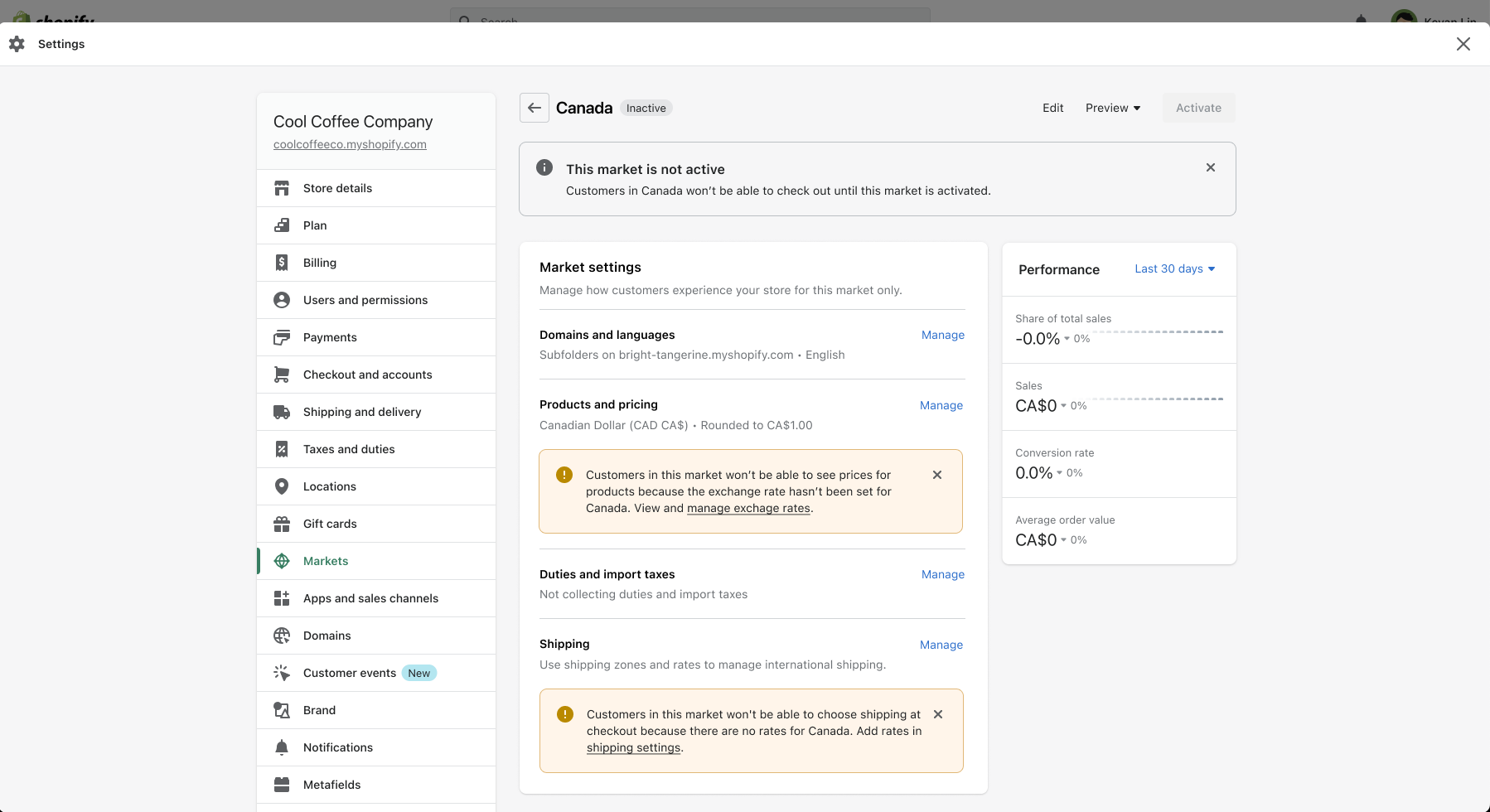
Apply systems thinking
Is it the modal that's broken or is it the whole system that the modal belongs to? If this the case, then where in the market creation flow do we to change?
- Perhaps we should alert merchants that the currency was smartly defaulted to the local currency of the market?
- Or do we take a more drastic approach and prevent market activation until a rate is chosen? Much like ensuring shipping rates are added to the country.


Conclusions
It's not in the best interest of a merchant to stop their flow of a market especially if shipping is already in place and we know that the smart default of local currency makes sense for contextualized buying experiences. Flagging or indicating that currency changes have occurred where we might introduce more confusion is another scenario that should also be avoided.
To that end, I correctly assessed that the modal was indeed the place to put most effort forth.
Next steps, redesign the modal
The modal needed to accomplish the following:
- Show with confidence that the smart defaults we apply on markets to change the base currency to the local currency of the market is indeed the better choice.
- Indicate clearly that choosing manual rates incurs more fees for merchants.
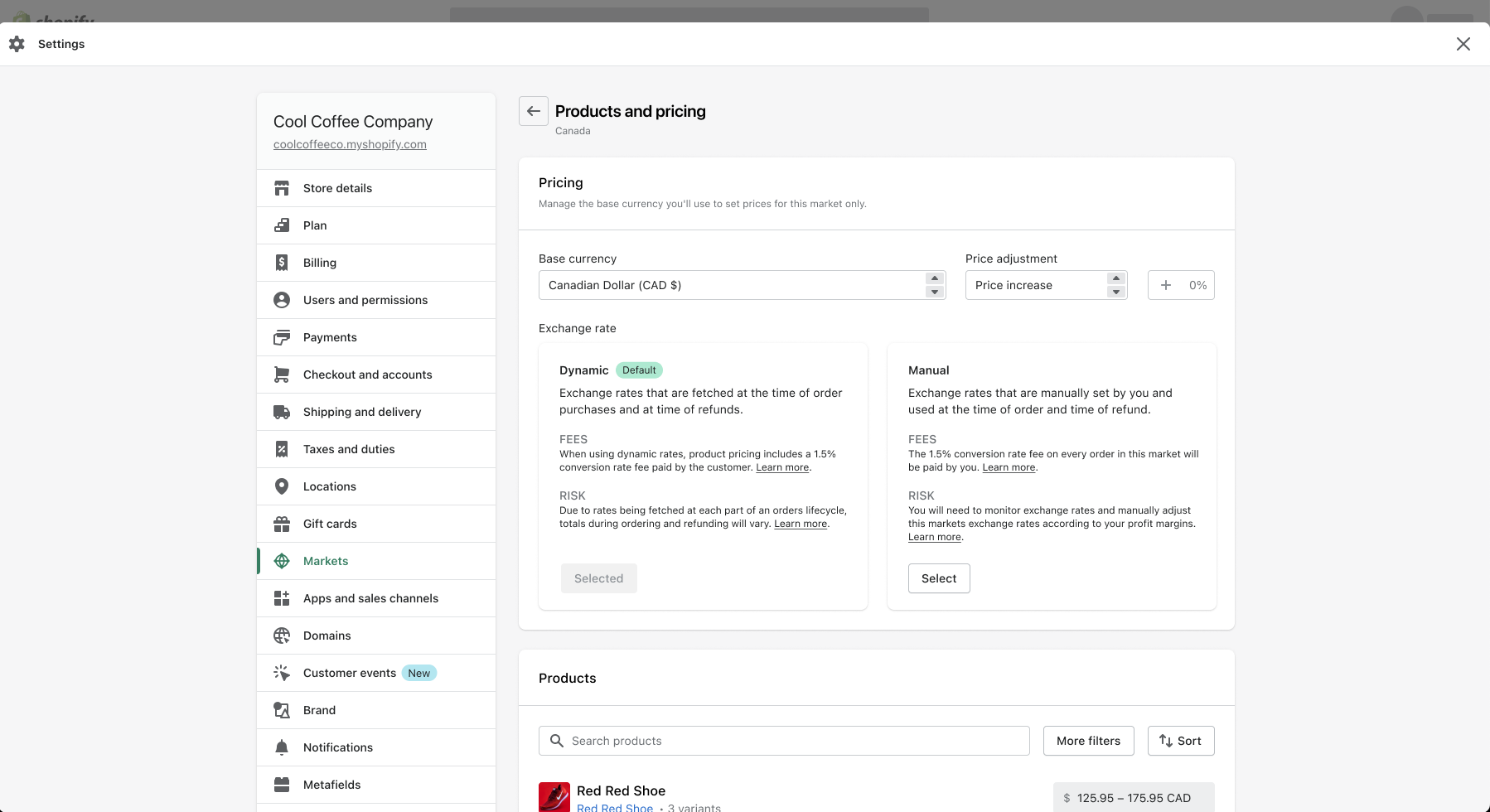
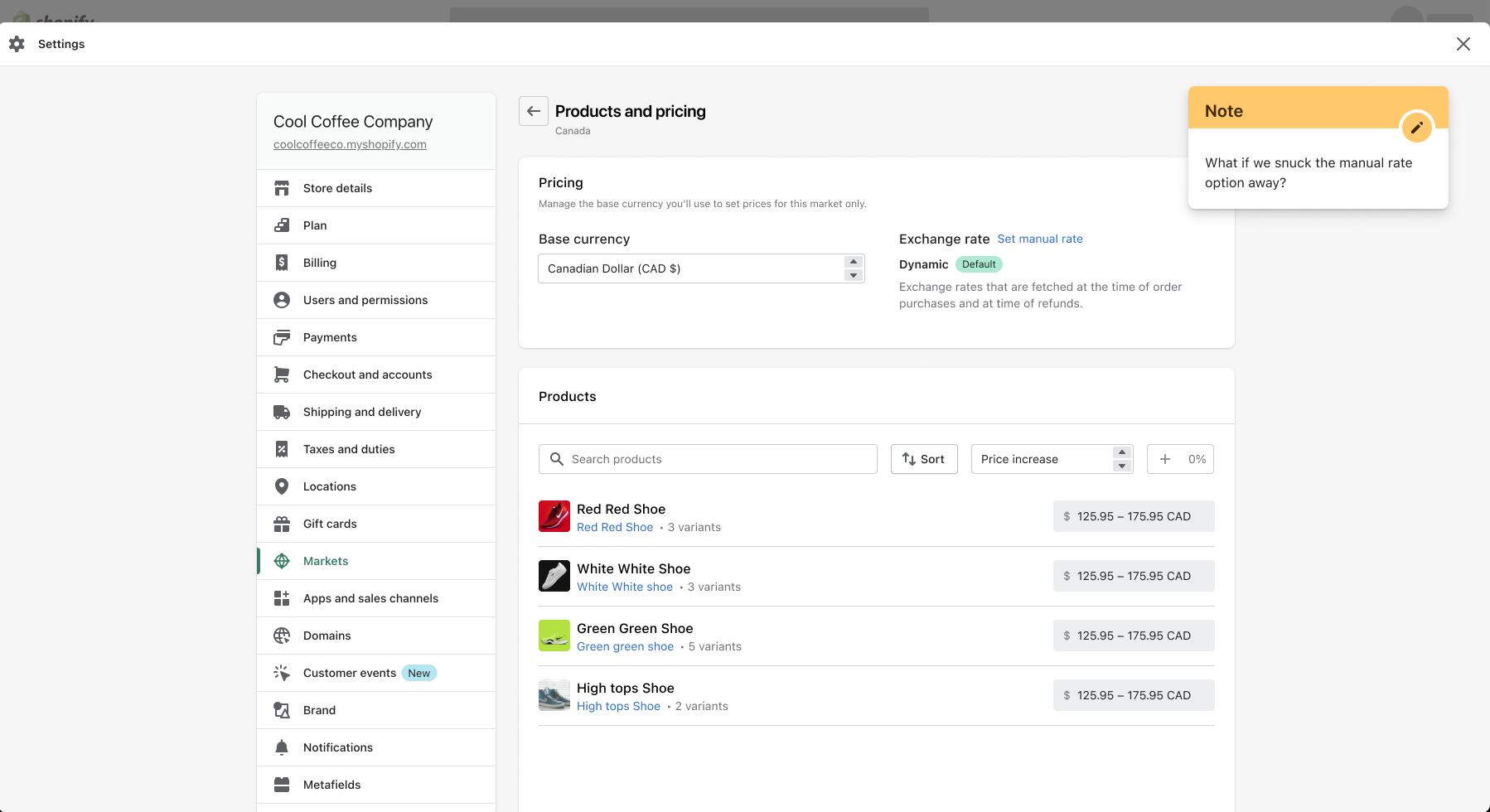
Explorations





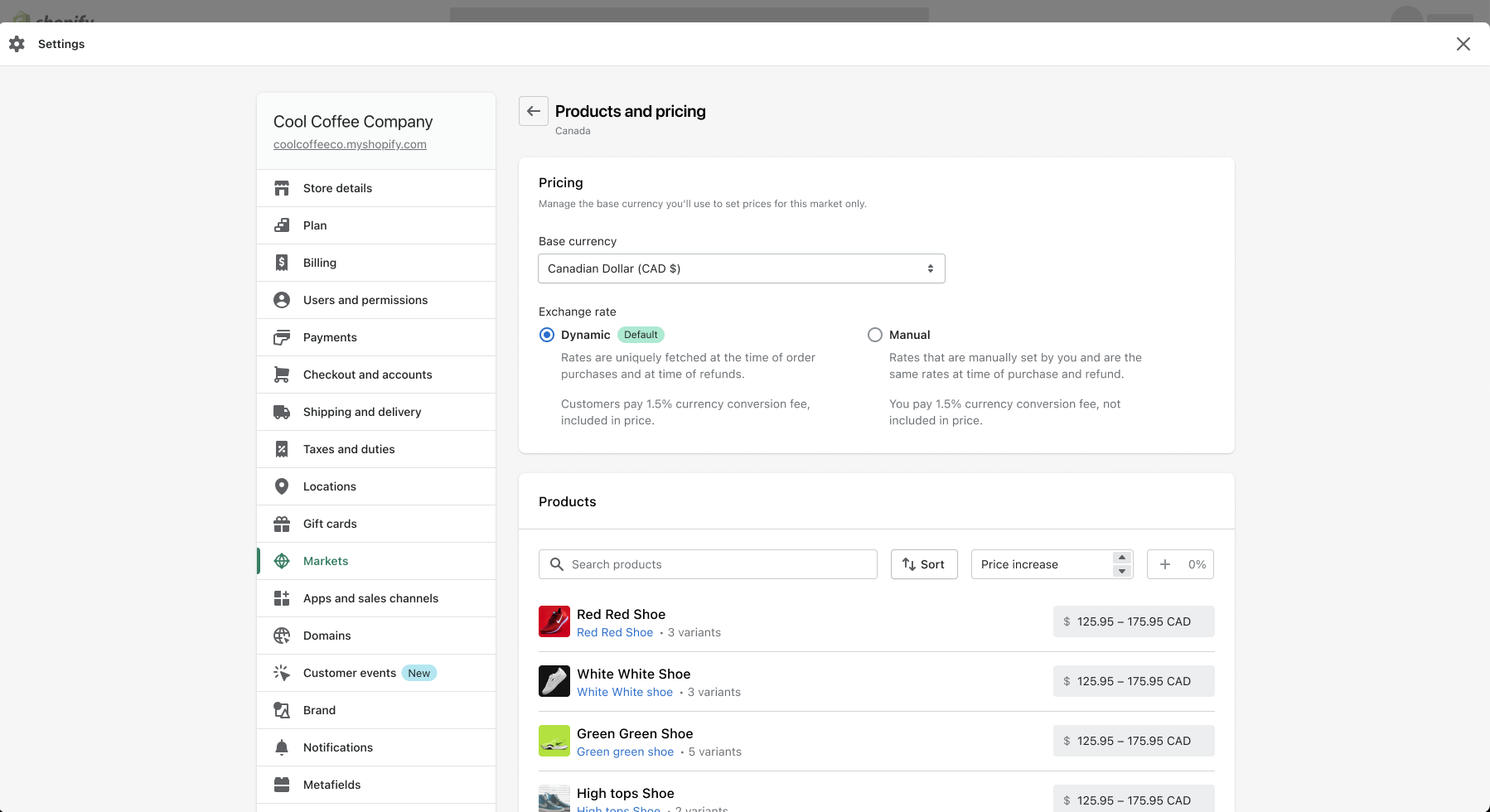
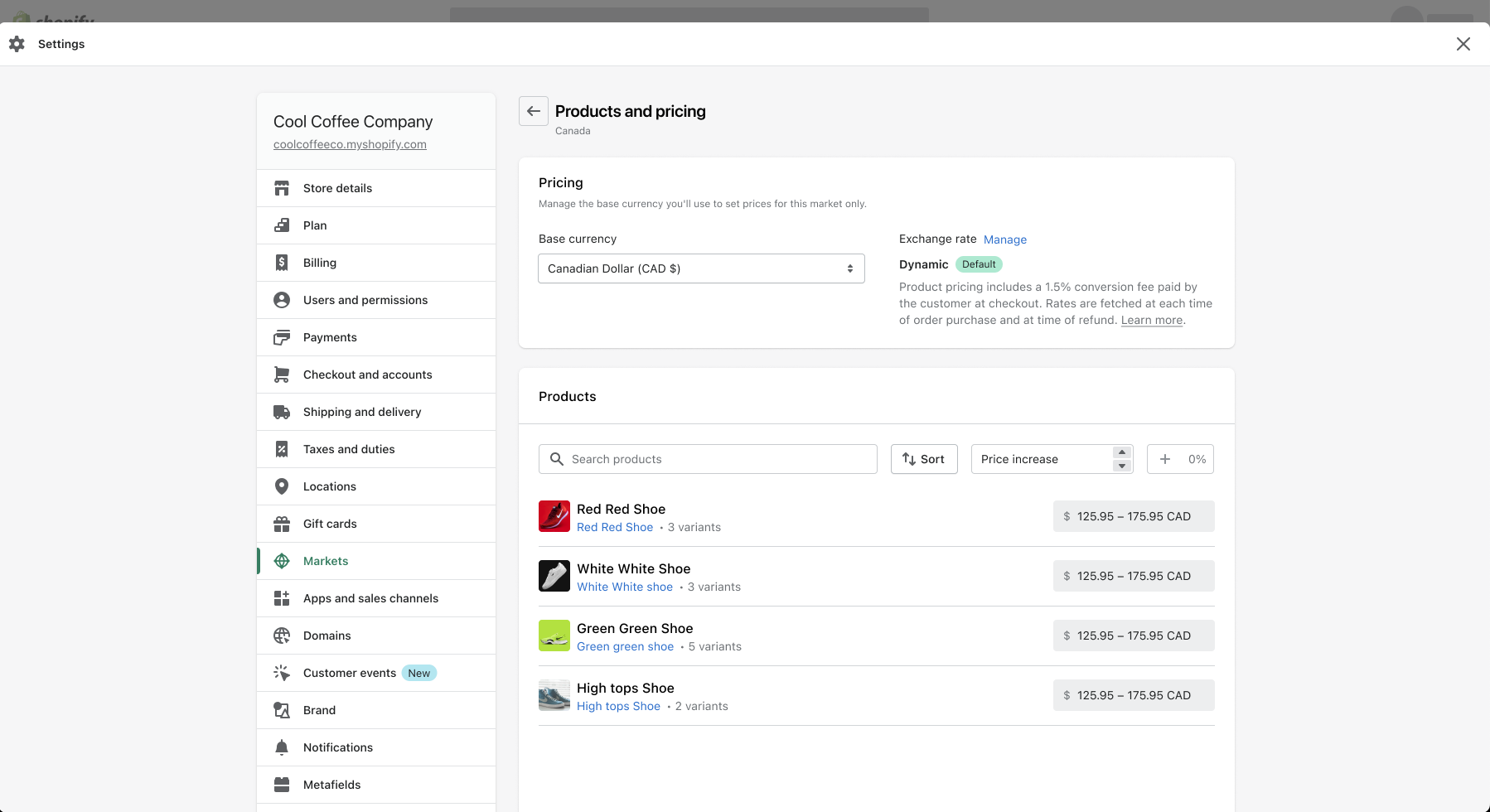
Final solution
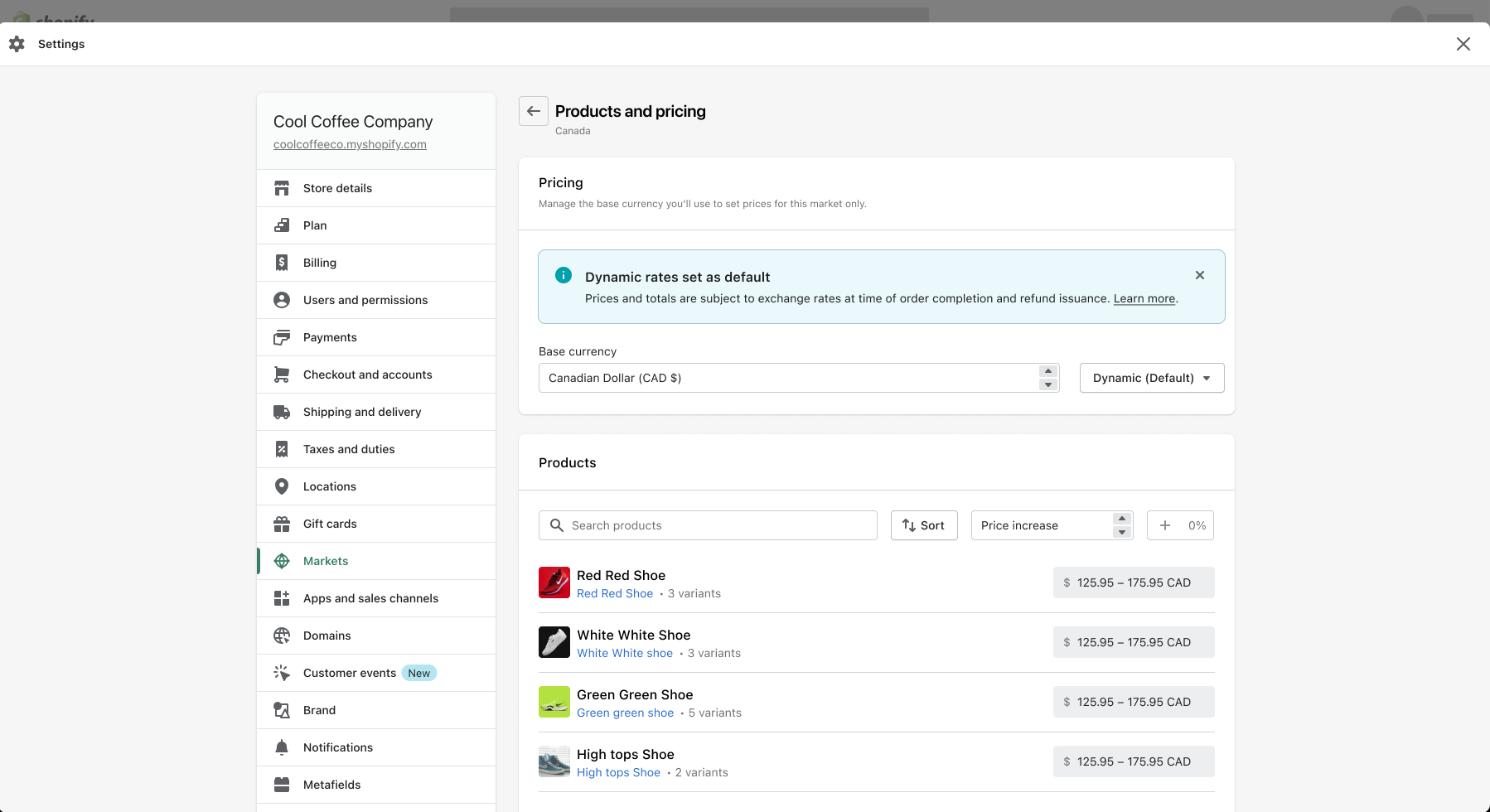
After exploring ideas that brought forth the modal to the page, it made more sense to keep this information within the modal as activated by the link above base currency. Match the expectation of the merchant but with more clarity within the modal.

By using a radio group component, the selection within the radio group changes the bottom section to reflect the most pertinent information based on selection choice.
Impact metrics
Due to being laid off from Shopify prior to this being deployed to production, impact has yet to be measured.